1. 问题描述
描述:在前端访问到后端接口的过程中,Long类型数据精度,末尾三位数被归零
1.1.后端
1.1.1.后端数据类型
/// <summary>
/// 表单类型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号
/// </summary>
public long TypeID { get; set; }
/// <summary>
/// 类型编码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
1.1.2.后端接口
public class FormTypeController : ApiController
{
/// <summary>
/// 获取表单类型集合
/// </summary>
/// <returns></returns>
public IHttpActionResult GetFormTypes()
{
List<FormType> formTypes = new List<FormType>();
formTypes.Add(new FormType { TypeID = 8484382934839484333, TypeCode = "tps", TypeName = "尿液基蒲层细胞检测申请单", CreateTime = DateTime.Now });
formTypes.Add(new FormType { TypeID = 8484382934839484334, TypeCode = "tct", TypeName = "液基薄层细胞学检测申请单", CreateTime = DateTime.Now });
return Json<List<FormType>>(formTypes);
}
}
1.2.前端
1.2.1.前端访问
<script src="javascript/jquery/jquery.js"></script>
<script>
$(function () {
$.get(
"http://localhost:54809/api/FormType/GetFormTypes",
"",
function (data) {
console.log(data);
},
"json"
)
})
</script>
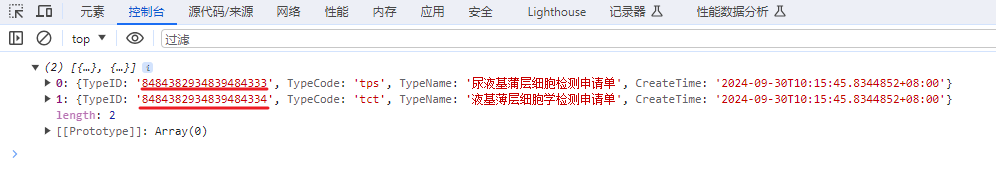
1.2.2.前端访问结果

2.问题分析
在前后端数据交互的过程中,长整型(long)数据类型被转换为了 JavaScript 中的 Number 类型,由于 JavaScript 中的 Number 类型采用的是 IEEE 754 标准的双精度浮点数表示法,使用 64 位二进制格式存储数字,其中 1 位符号位、11 位指数位和 52 位尾数位。因此,JavaScript 中的 Number 类型能够存储的有效数字位数为 52 位,即最多可以精确表示 15 位十进制数字。
Javascript Number类型范围 -9007199254740991 到 9007199254740991
C# long类型范围 -9,223,372,036,854,775,808 到 9,223,372,036,854,775,807
3.问题解决
思路:前后端数据交互式,将Long数据转换为字符串
3.1.添加一个用于在json序列化时将long类型转换为string类型的类
public class LongToStringConverter : JsonConverter
{
public override object ReadJson(JsonReader reader, Type objectType, object existingValue, JsonSerializer serializer)
{
try
{
return reader.Value.ToString();//.ObjToLong();
}
catch (Exception ex)
{
throw ex;
}
}
public override bool CanConvert(Type objectType)
{
return true;
}
public override void WriteJson(JsonWriter writer, object value, JsonSerializer serializer)
{
if (value == null)
{
writer.WriteNull();
return;
}
string sValue = value.ToString();
writer.WriteValue(sValue);
}
}
3.2.将该类添加在实体对应的属性之前
/// <summary>
/// 表单类型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号
/// </summary>
[JsonConverter(typeof(LongToStringConverter))]
public long TypeID { get; set; }
/// <summary>
/// 类型编码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
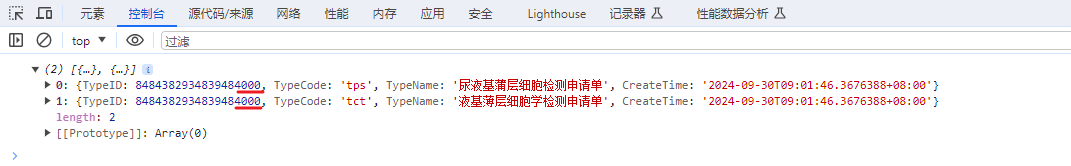
3.3.前端访问结果