故事背景 2017年1月9日 小程序上线时,我们限制了代码包不能超过1MB 大小,限制大小是出于对小程序启动速度的考虑,我们希望用户在使用任何一款小程序时,都能获得一种“秒开”体验。然而,1MB 的大小也限制了小程序功能的扩展,小程序业务的发展可能需要更大的体积。
那么,能否有一种方案,在增加小程序包大小的同时,也能保持不错的启动速度呢?
为了解决这个矛盾点,我们推出了「分包加载」这个技术方案。
分包加载的介绍 大部分小程序都会由某几个功能组成,通常这几个功能之间是独立的,但会依赖一些公共的逻辑,并且这些功能通常会对应某几个独立的页面。那么小程序代码的打包,大可不必一定要打成一个,可以按照功能的划分,拆分成几个分包,当需要用到某个功能时,才加载这个功能对应的分包。
对于用户来说,小程序加载流程变成了:
1.首次启动时,先下载小程序主包,显示主包内的页面;
2.如果用户进入了某个分包的页面,再下载这个对应分包,下载完毕后,显示分包的页面。
采用分包加载,对开发者而言,能使小程序有更大的代码体积,承载更多的功能与服务;而对用户而言,可以更快地打开小程序,同时在不影响启动速度前提下使用更多功能。
分包的划分在配置前首先需要开发者规划下各个分包需要容纳的内容,我们建议开发者按照功能划分的的原则,将同一个功能下的页面和逻辑放置于同一个目录下,对于一些跨功能之间公共逻辑,将其放置于主包下,这样可以确保在分包引用这部分功能时,这部分的逻辑一定存在。
在分包划分时,应该注意以下事项:
1.避免分包与分包之间引用上的耦合。因为分包的加载是由用户操作触发的,并不能确保某分包加载时,另外一个分包就一定存在,这个时候可能会导致 JS 逻辑异常的情况,例如报「"xxx.js" is not defined」这样的错误;
2.一些公共用到的自定义组件,需要放在主包内。
分包的配置 当理清了分包的划分后,就可以进行分包的配置了,这一步并不复杂。
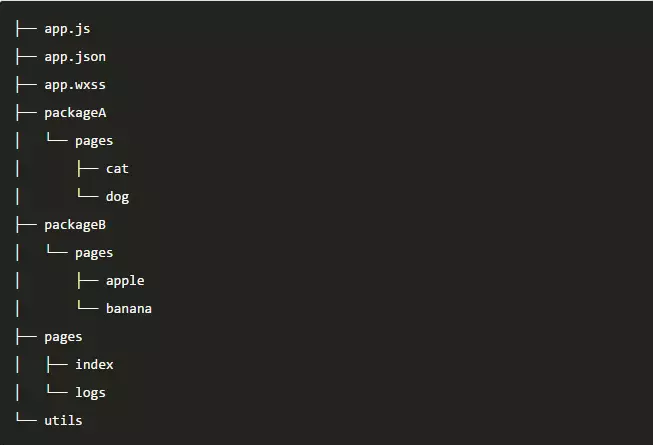
假设支持分包的小程序目录结构如下:

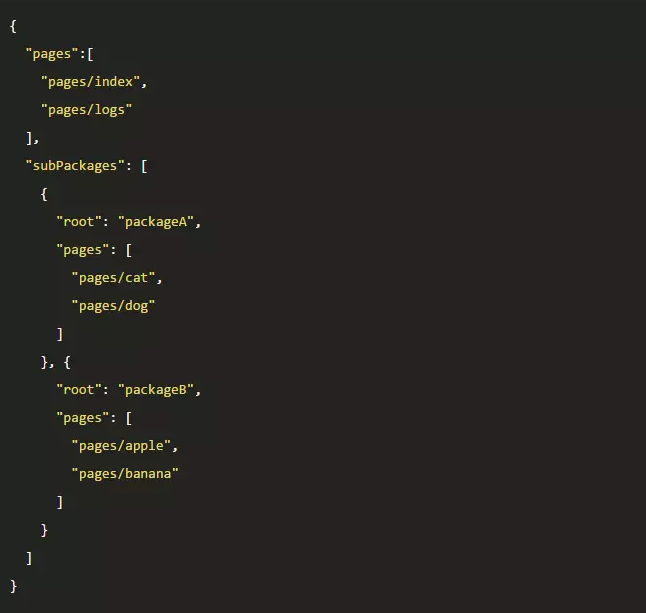
开发者通过在 app.json subPackages 字段声明项目分包结构:

分包加载的低版本兼容问题
微信 6.6.0 版本开始支持分包加载,而对于低于这个版本的客户端,我们做了兼容处理,开发者不需要对老版本微信客户端做兼容。对于老版本的客户端,编译后台会将所有的分包打包成一个整包,老版本的客户端依然按照整包的方式进行加载。
所以在老版本的微信客户端下,是依然采取整包加载的方式加载的,建议开发者尽量控制代码包的大小。
目前小程序分包大小的限制:
整个小程序所有分包大小不超过 4M
单个分包/主包大小不能超过 2M
随着时间推移,老版本覆盖率降低,我们会考虑进一步扩大代码包的大小。
分包加载的详细使用方法、示例项目文档上已有介绍,可查看接口文档:分包加载(https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html)
本文并非原创,原文来自于公众号微信开发者,作者special